Class binding in Angular| data binding in angular | Class binding | Angular tutorials | Angular - YouTube
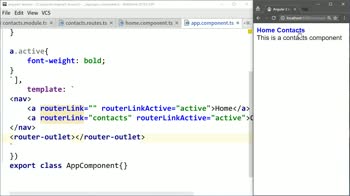
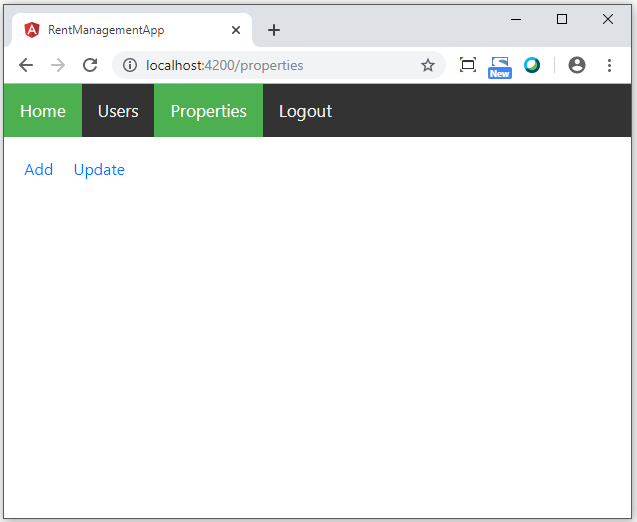
![Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube](https://i.ytimg.com/vi/uUQfi1-g92Q/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLBKuUZRYbhth0rjaxgwmhBL7dG6fA)
Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube
bs-navbar don't add active class when the menu is dynamically generated? · Issue #40 · mgcrea/angular-strap · GitHub
What's the best way to add active class for 1st element and add/remove classes from an element? : r/Angular2

javascript - Angular 8 - How to add active class to an a tag which doesn't has any router link - Stack Overflow